readme-generator
README.md Generator
The objective of the project is to generate a README.md file by answering some questions on screen. In this way, the developer does not need to invest any time to create a README.md file for his/her new project, just answer some questions and the computer will create it for him/her. The file always have a name of “README.md”, because the aim of this project is to free the developer from this work.
Table of Contents
Installation
The installation of README.md Generator is very straightforward: First, fork this GitHub project into your account and clone the repo to your machine. Then, nun npm install to get the libraries installed. Finally, open Git Bash and run node index.js and voila!
Usage
This README.md Generator is very handy, because it frees you from the task of writing one from code just by yourself. I am already using it to write this very same README file! I bet you will use it for all your projects from now on.
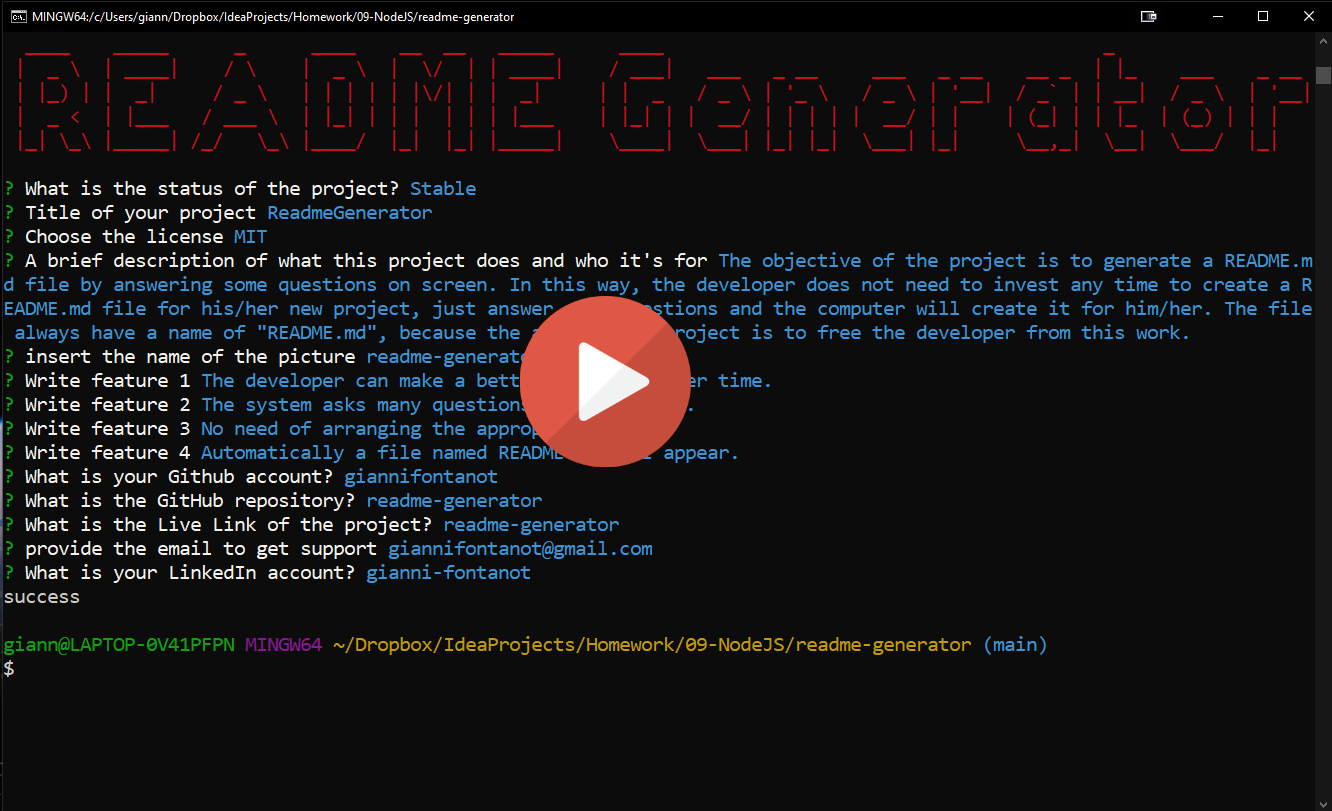
- Please watch this video:

Credits
To learn about npm Inquierer I used this very well explained tutorial: https://javascript.plainenglish.io/how-to-inquirer-js-c10a4e05ef1f
Features
````````````````````````
- The system asks many questions automatically
- There is no need to code the appropiate tags
- The developer can make a better use of his/her time
- A file named README.md will automatically appear
````````````````````````
Contributions
If you would like to contribute to this project , you are very welcome! You can fork it and later submit a pull request. In case you need them, here are some guidelines: Contributor Covenant
🔗 Links
GitHub Repository
https://github.com/giannifontanot/readme-generator/
Live Link
https://giannifontanot.github.io/readme-generator
Support
If you need help with this project, please write to: giannifontanot@gmail.com
Authors
- @giannifontanot



